10 KiB
| title | date | cover | tags | categories | toc | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 记北京五中树洞项目全流程 | 2023-01-22 | https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/077F38C0-99FA-11ED-8818-40F02F6F7A43.png |
|
|
true |
记录北京五中树洞,立项 、开发、运营、发展的过程。
引言
今年 1 月份末,我在我们高中动漫社的微信群里水群的时候,一些同学提出了「表白墙」类似的话题,也就是一个类似于一个匿名的发帖站点。我马上就提出说这个东西可以做,然后马上脑子里面就想到了用 Waline 来做这个「表白墙」。同时也有一个同学(后称郑老师)想要来做树洞项目,于是他主动找到我 (别问为什么是他找的我),于是我们就开始着手开始做树洞项目。1 月 20 日,我在 Vercel 上部署了一个 Waline 实例。
关于消息推送的斟酌
这一部分在我认为是整个项目中最令人头疼的。因为这个面向的用户群体是真真正正的学生,是一群会用手机,喜欢使用微信客户端的学生。
所以这个让我头疼了好机会,因为 Waline 没有什么能够推送到微信的方法。一开始想的是微信公众号,但是根本不可能。于是后来郑老师搞了个企业微信,我便尝试通过企业微信来发消息推送。
但是后来再想想,通过企业微信群推送,还是不太现实。因为同学们必须得再注册一个企业微信,再加入企业,非常麻烦,根本不符合微信的小而美。
最后还是郑老师出的招,人工收集帖子然后发到他小号朋友圈。一开始我不是很喜欢这个方法,但是确实没有什么自动化的功能,考虑到那时候我觉得可能树洞项目会和我的博客评论一样冷清,郑老师应该不会因为评论数量而无从下手,于是便麻烦郑老师去手动转。
前端设计
后端是采用的 Waline,在事后的角度出发,当时选择他切切实实是没错的。但是前端设计将会怎样呢?
最开始我想的是直接用 Waline Example,也就是他部署完在根目录默认会提供的一个评论区示例。这个方法使用了一段时间我的眼睛就受不了了,又是默认英文,还有各种不顺眼的地方,而且空空荡荡,过于简洁,无法自定义其他内容,属实令人难蚌。
所以到最后,还是我出手写了前端,也不能算前端吧,就是一个 HTML 5 的页面,这样通过引入就可以实现固定内容 + 评论区这样的排版了。
当然还是基于万能的 Bulma CSS 咯!甚至还是拿我 Nofated095/nofated.win 直接改的。
在简单修改完后,我们的前端变得好看一些了。这个时候已经是 1 月 20 日。在完成前端后,郑老师找到我,说准备大年初一的凌晨正式上线树洞,也就是 1 月 21 日(除夕夜)的凌晨。
在当时我其实有点想反对,因为在完成前端后,基本上就已经可以使用了。
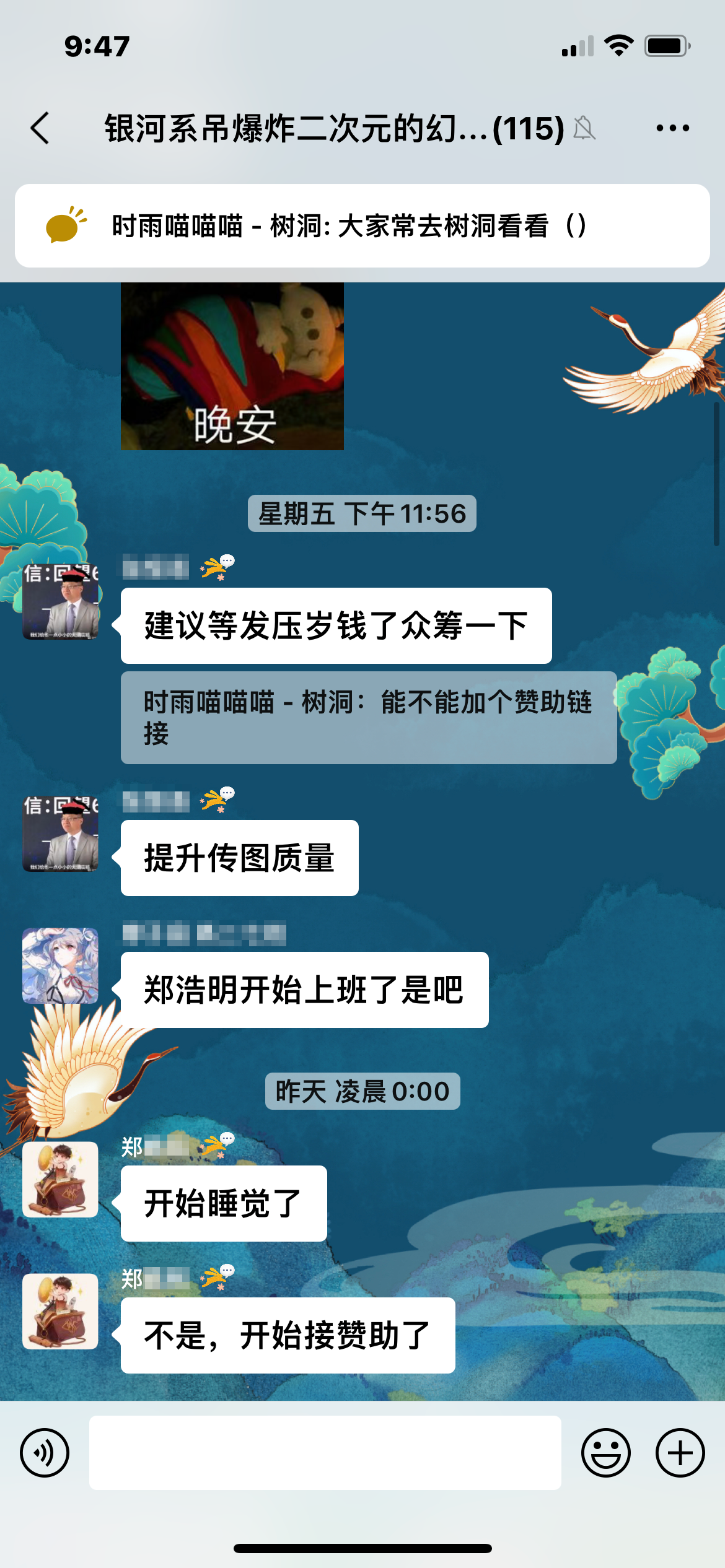
20 号夜里和郑老师在动漫社微信群里水了一下树洞的开发情况,说明了要大年初一上线后,一大群同学们听说表白墙搞完了,纷纷提出要内测资格。而且真的想体验的人还很多,于是乎,迫于无奈, 郑老师官宣了树洞的网址,大家可以在微信里内置浏览器里直接发帖。
非同凡响的热度
在地址开放之后,好多同学纷纷来到树洞来测试、表白、发癫。在写前端的时候,我在上方的说明部分添加了一个统计信息的栏,来统计访问次数和评论数量,这样能很直观地看到访问量相关的数据。
确实是“非同凡响”,为之震撼的使用量。
非同凡响可能有点偏主观,但是我盯着树洞前端刷新了几次,评论数量和访问量真的是增长地很快,这是最开始开放时同学们对树洞的热烈欢迎的体现。
当天晚上,评论就已经有 150 多条了,因为我基本上不需要再做什么调整,所以满怀着激动,安心了下来。
令人捧腹的是,因为评论的数量太多,亲爱的郑老师当天晚上一直在非常崩溃地复制粘贴,工作量巨大。并且因为是一条评论一个朋友圈,所以他小号还顺便朋友圈刷屏了(笑。于是后来改成直接截评论的长图。
评论监测与审核
由于树洞的特殊性,只是排除黄赌毒的内容并不够,需要再排除各种开盒、水贴、不尊重老师的内容。这个时候单靠自动审核(其实也没有)就远远达不到目的,必须引入人工审核。
最开始所有网页端的评论都是我审核、删除,郑老师把控微信朋友圈那边的。流量不大,我审核起来也很轻松。后来又有两个好朋友过来,想要帮忙审核,我就让他们注册账号,提拔他们为管理员权限,他们就也来帮我审核了,也很轻松,因为 Waline 前端写的很容易操作。当然最后还是遇到了一些灌水的,我们成功风控了他们。
似乎我的工作到这里就完了,只要看着数据库会不会爆炸就行了。 但实际上并没有完。因为很快便有用户提出了新的问题。
用户反馈与优化
上线后不久,就有同学开始反应图片上传限制了。
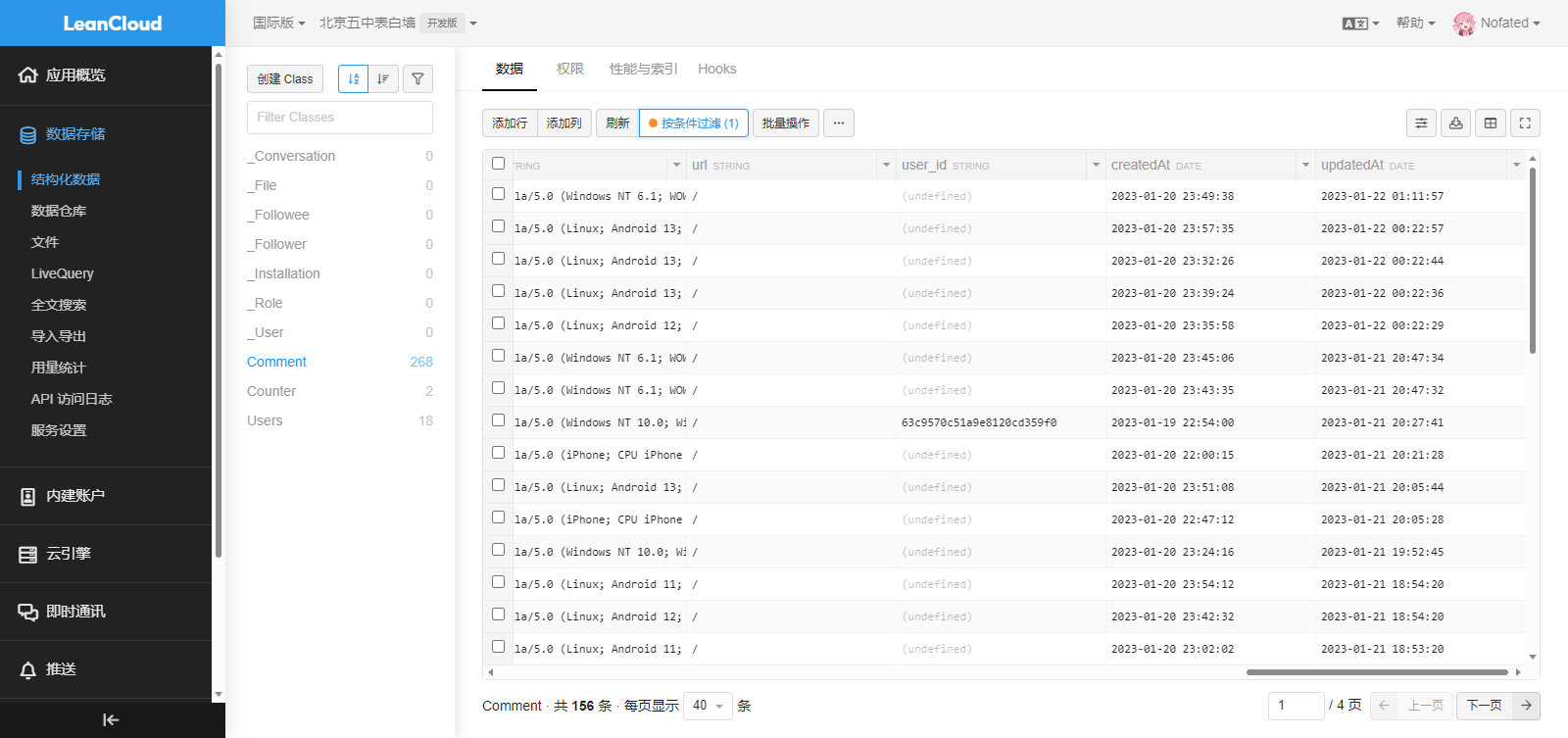
Waline 默认是将图片转成 base64 后再添加,对图片有大小为 128 kb 以内的限制,所以图片没法传太大,而且如果真传了,图片就会被硬塞进数据库,那我的数据库早晚会炸。
21 号(除夕)我就开始着手开发图床功能。在捣鼓了一天,跑题了不少次,(包括但不限于传参错误查了 1 小时,和别人研究班级小管家等等)终于是随便找了一个 API 作为受害者被白嫖,终于是耗费了很长时间后把图床解决了,不过这个时候树洞的人气已经不如最开始那么受欢迎了,所以其实在官宣弄完这个后也没有太多人来测试图片上传,当然把这个弄好还是很值得高兴的。
当然,除了图床以外,还有一些关于盈利的事情——
有钱能使鬼推磨
其实 20 号午夜我就在想,因为项目从第三方来看是郑老师发起的,所以我就让郑老师发我他的收款码,然后添加到了前端上。
没有想到的是真的有人打钱了,不愧是北京高中生,v 我 50 看看实力。 在最开始我是没想过赚米的,但是收到赞助真的是相当意外,我也突然意识到,这大概是我第一次将编程变现。
在收到了打款后,郑老师便建议我开发出来一些赞助功能(什么腾讯),比如头像、标签等等,这些都是 Waline 原生就能实现的功能所以很好实现。当然一些赞助方也提出了要求,放大注册按钮。反正也只是动动手改改前端的事,很快便完成了
虽然目前来看所有的赞助费都在郑老师那里,我只收到了一个私人打款。但是这也真的证实,我们的树洞真的受到了大家欢迎,而这确实是我第一次成功地将代码变现,当然郑老师在宣传、建议上做出的巨大贡献也是变现的非常大的一个原因。
完善与维护
1 月 21 日(除夕)下午,整个项目的开发基本就进行到收尾阶段了,剩下的便是维护。于是我就利用不怎么用的 095 Pages Archive,仿照北京大学树洞的使用条款写了用户使用须知(写了好多正能量,希望以后老师不会把这个项目给封禁吧),自己又写了一些说明,完成这些基本上我就开发完了,剩下的就基本上剩下日常维护了。
后记
整个树洞项目,我都有感觉我是在很努力、很开心地承包这项工作。而也很高兴地去对项目作优化完善。能看到同学真的去使用树洞作为开发者是很值得高兴的事。我也体验了一次一个项目从立项 、开发、运营到收米的过程,跟我母亲分享了这个项目和我的体会,我们都认为这个项目是有意义的,对我也是有意义的。
Special Thanks to Mr.Zheng & Developer team and community of Waline.js.
特别感谢 郑老师 和 Waline.js 开发团队和社区。