mirror of https://github.com/Nofated095/blog
update cdn
This commit is contained in:
parent
cd74ab3e41
commit
c4f6bbd987
|
|
@ -8,7 +8,7 @@ logo:
|
|||
# Page metadata configurations
|
||||
head:
|
||||
# URL or path to the website's icon
|
||||
favicon: https://yuzu.cachefly.net/mc
|
||||
favicon: https://cdn.nofated.win/mc
|
||||
# Web application manifests configuration
|
||||
# https://developer.mozilla.org/en-US/docs/Web/Manifest
|
||||
manifest:
|
||||
|
|
@ -197,7 +197,7 @@ widgets:
|
|||
# Author's current location
|
||||
location: CLOUDFLARE.COM
|
||||
# URL or path to the avatar image
|
||||
avatar: https://yuzu.cachefly.net/avatar/256
|
||||
avatar: https://cdn.nofated.win/avatar/256
|
||||
# Whether show the rounded avatar image
|
||||
avatar_rounded: true
|
||||
# Email address for the Gravatar
|
||||
|
|
@ -329,6 +329,6 @@ providers:
|
|||
cdn: '[cdnjs]https://cdn.staticfile.org/${package}/${version}/${filename}'
|
||||
# Name or URL template of the webfont CDN provider
|
||||
# fontcdn: 'https://fonts.sourcegcdn.com/${type}?family=${fontname}&display=swap'
|
||||
fontcdn: 'https://yuzu.cachefly.net/css/font-blog.css'
|
||||
fontcdn: 'https://cdn.nofated.win/css/font-blog.css'
|
||||
# Name or URL of the fontawesome icon font CDN provider
|
||||
iconcdn: 'https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css'
|
||||
|
|
|
|||
|
|
@ -1,349 +0,0 @@
|
|||
# Version of the configuration file
|
||||
version: 6.2.0
|
||||
# Icarus theme variant, can be "default" or "cyberpunk"
|
||||
variant: default
|
||||
# Path or URL to the website's logo
|
||||
logo:
|
||||
text: Nofated's Blog
|
||||
# Page metadata configurations
|
||||
head:
|
||||
# URL or path to the website's icon
|
||||
favicon: https://cdn.nofated.win/mc
|
||||
# Web application manifests configuration
|
||||
# https://developer.mozilla.org/en-US/docs/Web/Manifest
|
||||
manifest:
|
||||
# Name of the web application (default to the site title)
|
||||
name:
|
||||
# The displayed name of the web application
|
||||
# when there is not enough space to display full name
|
||||
short_name:
|
||||
# The start URL of the web application
|
||||
start_url:
|
||||
# The default theme color for the application
|
||||
theme_color:
|
||||
# A placeholder background color for the application page to display
|
||||
# before its stylesheet is loaded
|
||||
background_color:
|
||||
# The preferred display mode for the website
|
||||
display: standalone
|
||||
# Image files that can serve as application icons for different contexts
|
||||
icons:
|
||||
-
|
||||
# The path to the image file
|
||||
src: ''
|
||||
# A string containing space-separated image dimensions
|
||||
sizes: ''
|
||||
# A hint as to the media type of the image
|
||||
type:
|
||||
# Open Graph metadata
|
||||
# https://hexo.io/docs/helpers.html#open-graph
|
||||
open_graph:
|
||||
# Page title (og:title) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
title:
|
||||
# Page type (og:type) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
type: blog
|
||||
# Page URL (og:url) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
url:
|
||||
# Page cover (og:image) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
image:
|
||||
# Site name (og:site_name) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
site_name:
|
||||
# Page author (article:author) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
author:
|
||||
# Page description (og:description) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
description:
|
||||
# Twitter card type (twitter:card)
|
||||
twitter_card:
|
||||
# Twitter ID (twitter:creator)
|
||||
twitter_id:
|
||||
# Twitter Site (twitter:site)
|
||||
twitter_site:
|
||||
# Google+ profile link (deprecated)
|
||||
google_plus:
|
||||
# Facebook admin ID
|
||||
fb_admins:
|
||||
# Facebook App ID
|
||||
fb_app_id:
|
||||
# Structured data of the page
|
||||
# https://developers.google.com/search/docs/guides/intro-structured-data
|
||||
structured_data:
|
||||
# Page title (optional)
|
||||
# You should leave this blank for most of the time
|
||||
title:
|
||||
# Page description (optional)
|
||||
# You should leave this blank for most of the time
|
||||
description:
|
||||
# Page URL (optional)
|
||||
# You should leave this blank for most of the time
|
||||
url:
|
||||
# Page author (article:author) (optional)
|
||||
# You should leave this blank for most of the time
|
||||
author:
|
||||
# Page images (optional)
|
||||
# You should leave this blank for most of the time
|
||||
image:
|
||||
# Additional HTML meta tags in an array
|
||||
meta:
|
||||
# Meta tag specified in <attribute>=<value> style
|
||||
# E.g., name=theme-color;content=#123456 => <meta name="theme-color" content="#123456">
|
||||
- ''
|
||||
# URL or path to the website's RSS atom.xml
|
||||
rss:
|
||||
# Page top navigation bar configurations
|
||||
navbar:
|
||||
# Navigation menu items
|
||||
menu:
|
||||
首页: /
|
||||
归档: /archives
|
||||
友链: /friends.html
|
||||
关于: /about.html
|
||||
# Page footer configurations
|
||||
footer:
|
||||
# Links to be shown on the right of the footer section
|
||||
links:
|
||||
Creative Commons:
|
||||
icon: fab fa-creative-commons
|
||||
url: 'https://creativecommons.org/'
|
||||
Attribution 4.0 International:
|
||||
icon: fab fa-creative-commons-by
|
||||
url: 'https://creativecommons.org/licenses/by/4.0/'
|
||||
Download on GitHub:
|
||||
icon: fab fa-github
|
||||
url: 'https://github.com/ppoffice/hexo-theme-icarus'
|
||||
# Article related configurations
|
||||
article:
|
||||
# Code highlight settings
|
||||
highlight:
|
||||
# Code highlight themes
|
||||
# https://github.com/highlightjs/highlight.js/tree/master/src/styles
|
||||
theme: atom-one-light
|
||||
# Show copy code button
|
||||
clipboard: true
|
||||
# Default folding status of the code blocks. Can be "", "folded", "unfolded"
|
||||
fold: unfolded
|
||||
# Whether to show estimated article reading time
|
||||
readtime: true
|
||||
# Article licensing block
|
||||
licenses:
|
||||
Creative Commons:
|
||||
icon: fab fa-creative-commons
|
||||
url: 'https://creativecommons.org/'
|
||||
Attribution:
|
||||
icon: fab fa-creative-commons-by
|
||||
url: 'https://creativecommons.org/licenses/by/4.0/'
|
||||
Noncommercial:
|
||||
icon: fab fa-creative-commons-nc
|
||||
url: 'https://creativecommons.org/licenses/by-nc/4.0/'
|
||||
# Search plugin configurations
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Search/
|
||||
search:
|
||||
type: insight
|
||||
include_pages: true
|
||||
# Comment plugin configurations
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Comment/
|
||||
comment:
|
||||
type: waline
|
||||
server_url: https://comment.9595095.xyz
|
||||
lang: zh-CN # 可选填
|
||||
visitor: false # 可选填
|
||||
emoji: # 可选填
|
||||
# - 'https://unpkg.com/@waline/emojis@1.0.1/tw-emoji'
|
||||
dark: auto # 可选填
|
||||
meta: ["nick", "mail", "link"] # 可选填
|
||||
required_meta: [] # 可选填
|
||||
login: disable # 可选填
|
||||
avatar: mp # 可选填
|
||||
word_limit: 0 # 可选填
|
||||
page_size: 10 # 可选填
|
||||
avatar_force: false # 可选填
|
||||
highlight: true # 可选填
|
||||
math_tag_support: false # 可选填
|
||||
copyright: true # 可选填
|
||||
locale: # 可选填
|
||||
placeholder: '来发评论吧!'
|
||||
# Donate plugin configurations
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Donation/
|
||||
donates:
|
||||
-
|
||||
type: afdian
|
||||
# 个人赞助页面的地址
|
||||
url: https://afdian.net/@nofated
|
||||
-
|
||||
type: alipay
|
||||
# Alipay qrcode image URL
|
||||
qrcode: 'https://pic.rmb.bdstatic.com/bjh/e773e4c7da6f039ecbe0b3536ca16119.jpeg'
|
||||
-
|
||||
type: wechat
|
||||
# Wechat qrcode image URL
|
||||
# qrcode: 'https://pic.rmb.bdstatic.com/bjh/caae30e75d185555d0518690e5ea101a.png'
|
||||
qrcode: 'https://imgsrc.baidu.com/super/pic/item/9358d109b3de9c82a70a204a2981800a18d8438c.jpg'
|
||||
# Share plugin configurations
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Share/
|
||||
# Sidebar configurations.
|
||||
# Please be noted that a sidebar is only visible when it has at least one widget
|
||||
sidebar:
|
||||
# Left sidebar configurations
|
||||
left:
|
||||
# Whether the sidebar sticks to the top when page scrolls
|
||||
sticky: false
|
||||
# Right sidebar configurations
|
||||
right:
|
||||
# Whether the sidebar sticks to the top when page scrolls
|
||||
sticky: true
|
||||
# Sidebar widget configurations
|
||||
# http://ppoffice.github.io/hexo-theme-icarus/categories/Widgets/
|
||||
widgets:
|
||||
# Profile widget configurations
|
||||
-
|
||||
# Where should the widget be placed, left sidebar or right sidebar
|
||||
position: left
|
||||
type: profile
|
||||
# Author name
|
||||
author: Nofated
|
||||
# Author title
|
||||
author_title: 'Forever you will be in my heart.'
|
||||
# Author's current location
|
||||
location: Beijing, China
|
||||
# URL or path to the avatar image
|
||||
avatar: https://cdn.nofated.win/avatar/256
|
||||
# Whether show the rounded avatar image
|
||||
avatar_rounded: true
|
||||
# Email address for the Gravatar
|
||||
gravatar:
|
||||
# URL or path for the follow button
|
||||
# follow_link: 'https://space.bilibili.com/351951550'
|
||||
# Links to be shown on the bottom of the profile widget
|
||||
social_links:
|
||||
Github:
|
||||
icon: fab fa-github
|
||||
url: 'https://github.com/Nofated095'
|
||||
Twitter:
|
||||
icon: fab fa-twitter
|
||||
url: 'https://twitter.com/nofated095'
|
||||
Telegram:
|
||||
icon: fab fa-telegram
|
||||
url: 'https://t.me/Nofated'
|
||||
Email:
|
||||
icon: fas fa-envelope
|
||||
url: 'mailto:i@nofated.win'
|
||||
RSS:
|
||||
icon: fas fa-rss
|
||||
url: /atom.xml
|
||||
-
|
||||
position: left
|
||||
type: archives
|
||||
-
|
||||
position: left
|
||||
type: categories
|
||||
-
|
||||
# Where should the widget be placed, left sidebar or right sidebar
|
||||
position: left
|
||||
type: tags
|
||||
# Recommendation links widget configurations
|
||||
# Table of contents widget configurations
|
||||
-
|
||||
# Where should the widget be placed, left sidebar or right sidebar
|
||||
position: right
|
||||
type: toc
|
||||
# Whether to show the index of each heading
|
||||
index: true
|
||||
# Whether to collapse sub-headings when they are out-of-view
|
||||
collapsed: true
|
||||
# Maximum level of headings to show (1-6)
|
||||
depth: 3
|
||||
-
|
||||
# Where should the widget be placed, left sidebar or right sidebar
|
||||
position: right
|
||||
type: recent_posts
|
||||
-
|
||||
position: right
|
||||
type: links
|
||||
links:
|
||||
Nofated: 'https://nofated.win'
|
||||
OneDrive: 'https://od.nofated.win'
|
||||
LittleSkin: 'https://littleskin.cn'
|
||||
'萌 ICP 备 20214514 号': 'https://icp.gov.moe/?keyword=20214514'
|
||||
Travelling: 'https://www.travellings.cn/go.html'
|
||||
十年之约: 'https://www.foreverblog.cn/'
|
||||
# Recent posts widget configurations
|
||||
# Tags widget configurations
|
||||
|
||||
# Plugin configurations
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/
|
||||
plugins:
|
||||
# Enable page startup animations
|
||||
animejs: false
|
||||
# Show the "back to top" button
|
||||
back_to_top: true
|
||||
# Baidu Analytics plugin settings
|
||||
# https://tongji.baidu.com
|
||||
baidu_analytics:
|
||||
# Baidu Analytics tracking ID
|
||||
tracking_id:
|
||||
# Bing Webmaster Tools plugin settings
|
||||
# https://www.bing.com/toolbox/webmaster/
|
||||
bing_webmaster:
|
||||
# Bing Webmaster Tools tracking ID in the <meta> tag
|
||||
tracking_id: 18E1B8B1375D6D1603970E5998BE1077
|
||||
# BuSuanZi site/page view counter
|
||||
# https://busuanzi.ibruce.info
|
||||
busuanzi: true
|
||||
# CNZZ statistics
|
||||
# https://www.umeng.com/web
|
||||
cnzz:
|
||||
# CNZZ tracker id
|
||||
id:
|
||||
# CNZZ website id
|
||||
web_id:
|
||||
# Enable the lightGallery and Justified Gallery plugins
|
||||
gallery: true
|
||||
# Google Analytics plugin settings
|
||||
# https://analytics.google.com
|
||||
google_analytics:
|
||||
# Google Analytics tracking ID G-9SXYQ83CLP
|
||||
tracking_id:
|
||||
# Hotjar user feedback plugin
|
||||
# https://www.hotjar.com/
|
||||
hotjar:
|
||||
# Hotjar site id
|
||||
site_id:
|
||||
# Enable the KaTeX math typesetting support
|
||||
# https://katex.org/
|
||||
katex: false
|
||||
# Enable the MathJax math typesetting support
|
||||
# https://www.mathjax.org/
|
||||
mathjax: false
|
||||
# Enable the Outdated Browser plugin
|
||||
# http://outdatedbrowser.com/
|
||||
outdated_browser: false
|
||||
# Show a progress bar at top of the page on page loading
|
||||
progressbar: true
|
||||
# Statcounter statistics
|
||||
# https://statcounter.com/
|
||||
statcounter:
|
||||
# Statcounter project id
|
||||
project:
|
||||
# Statcounter project security code
|
||||
security:
|
||||
# Twitter conversion tracking plugin settings
|
||||
# https://business.twitter.com/en/help/campaign-measurement-and-analytics/conversion-tracking-for-websites.html
|
||||
twitter_conversion_tracking:
|
||||
# Twitter Pixel ID
|
||||
pixel_id:
|
||||
# CDN provider settings
|
||||
# https://ppoffice.github.io/hexo-theme-icarus/Configuration/Theme/speed-up-your-site-with-custom-cdn/
|
||||
providers:
|
||||
# Name or URL template of the JavaScript and/or stylesheet CDN provider
|
||||
# cdn: '[cdnjs]https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/${package}/${version}/${filename}'
|
||||
cdn: '[cdnjs]https://cdn.staticfile.org/${package}/${version}/${filename}'
|
||||
# Name or URL template of the webfont CDN provider
|
||||
fontcdn: 'https://fonts.sourcegcdn.com/${type}?family=${fontname}&display=swap'
|
||||
# Name or URL of the fontawesome icon font CDN provider
|
||||
iconcdn: 'https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css'
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
title: Windows To Go 使用心得
|
||||
date: 2022-03-13
|
||||
# cover: https://pic.rmb.bdstatic.com/bjh/b091de2c1d546bbf6311fe5ca744014a.png
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/51E7D6D4-A84C-11ED-B3E2-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/51E7D6D4-A84C-11ED-B3E2-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- Windows
|
||||
- 总结
|
||||
|
|
@ -3,7 +3,7 @@ title: 亲历北京 2022 年中考与中考中招的经历与体会
|
|||
date: 2022-07-31
|
||||
#cover: https://pic.rmb.bdstatic.com/bjh/43e00788bd0dcf7e9c4eaab69026637d.png
|
||||
#cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/6FFD42F1-A84C-11ED-B6BE-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/6FFD42F1-A84C-11ED-B6BE-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/6FFD42F1-A84C-11ED-B6BE-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- 总结
|
||||
- 初中
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
---
|
||||
title: 总结 2022
|
||||
date: 2023-01-01
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/5A771742-9A25-11ED-9750-40F02F6F7A43.png?x-oss-process=image/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/5A771742-9A25-11ED-9750-40F02F6F7A43.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- 总结
|
||||
categories:
|
||||
|
|
|
|||
|
|
@ -1,16 +1,14 @@
|
|||
---
|
||||
abbrlink: ''
|
||||
categories:
|
||||
- 写 BUG 日常
|
||||
- 野生技术协会
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/4708A2D8-A84C-11ED-89C6-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
date: '2022-01-31 00:00:00'
|
||||
title: 构建 VuePress 2.0.0 并部署到 Vercel
|
||||
date: 2022-01-31
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/4708A2D8-A84C-11ED-89C6-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- VuePress
|
||||
- Vercel
|
||||
title: 构建 VuePress 2.0.0 并部署到 Vercel
|
||||
categories:
|
||||
- 写 BUG 日常
|
||||
- 野生技术协会
|
||||
toc: true
|
||||
updated: '2023-03-12 08:59:05'
|
||||
---
|
||||
使用 Vercel 来构建最新最热的 VuePress 2.0!
|
||||
把任务交给 CI,解放你的双手!
|
||||
|
|
|
|||
|
|
@ -1,15 +1,13 @@
|
|||
---
|
||||
abbrlink: ''
|
||||
title: 修改 Windows CMD 命令提示符字体
|
||||
date: 2022-11-30
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/7151D6CD-A84C-11ED-B700-C03EBA168291.jpg?x-oss-process=image/resize,w_900/format,webp
|
||||
tags:
|
||||
- Windows
|
||||
categories:
|
||||
- 写 BUG 日常
|
||||
- 野生技术协会
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/7151D6CD-A84C-11ED-B700-C03EBA168291.jpg?x-oss-process=image/resize,w_900/format,webp
|
||||
date: '2022-11-30'
|
||||
tags:
|
||||
- Windows
|
||||
title: 修改 Windows CMD 命令提示符字体
|
||||
toc: true
|
||||
updated: ''
|
||||
---
|
||||
尽管有 Windows Terminal,也要让我的命令提示符变得好看!
|
||||
|
||||
|
|
@ -19,8 +17,8 @@ updated: ''
|
|||
|
||||
2021 年,Microsoft 推出了全新的 Windows Terminal。漂亮的交互 UI 和易用的交互吸收了极多的用户。甚至在 Windows 11 中内置了 Windows Terminal,而最传统的 Windows CMD,即命令提示符的美化淡出了人们的视野。而我的系统是 Windows 10 21H2 LTSC,虽然安装了 Windows Terminal,可我还是更加偏爱~~启动速度极快,响应极快还小巧的~~命令提示符,所以在 2022 年,我重新拾起了它,去进行美化。
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
## 步骤
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
---
|
||||
title: 记北京五中树洞项目全流程
|
||||
date: 2023-01-22
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/077F38C0-99FA-11ED-8818-40F02F6F7A43.png?x-oss-process=image/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/077F38C0-99FA-11ED-8818-40F02F6F7A43.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- 总结
|
||||
categories:
|
||||
|
|
@ -17,7 +17,7 @@ toc: true
|
|||
|
||||
今年 1 月份末,我在我们高中动漫社的微信群里水群的时候,一些同学提出了「表白墙」类似的话题,也就是一个类似于一个匿名的发帖站点。我马上就提出说这个东西可以做,然后马上脑子里面就想到了用 *Waline* 来做这个「表白墙」。同时也有一个同学(后称郑老师)想要来做树洞项目,于是他主动找到我 ~~(别问为什么是他找的我)~~,于是我们就开始着手开始做树洞项目。1 月 20 日,我在 *Vercel* 上部署了一个 *Waline* 实例。
|
||||
|
||||

|
||||

|
||||
|
||||
## 关于消息推送的斟酌
|
||||
|
||||
|
|
@ -25,7 +25,7 @@ toc: true
|
|||
|
||||
所以这个让我头疼了好机会,因为 *Waline* 没有什么能够推送到微信的方法。一开始想的是微信公众号,但是根本不可能。于是后来郑老师搞了个企业微信,我便尝试通过企业微信来发消息推送。
|
||||
|
||||

|
||||

|
||||
|
||||
但是后来再想想,通过企业微信群推送,还是不太现实。因为同学们必须得再注册一个企业微信,再加入企业,非常麻烦,~~根本不符合微信的小而美。~~
|
||||
|
||||
|
|
@ -37,7 +37,7 @@ toc: true
|
|||
|
||||
最开始我想的是直接用 *Waline Example*,也就是他部署完在根目录默认会提供的一个评论区示例。这个方法使用了一段时间我的眼睛就受不了了,又是默认英文,还有各种不顺眼的地方,而且空空荡荡,过于简洁,无法自定义其他内容,属实令人难蚌。
|
||||
|
||||

|
||||

|
||||
|
||||
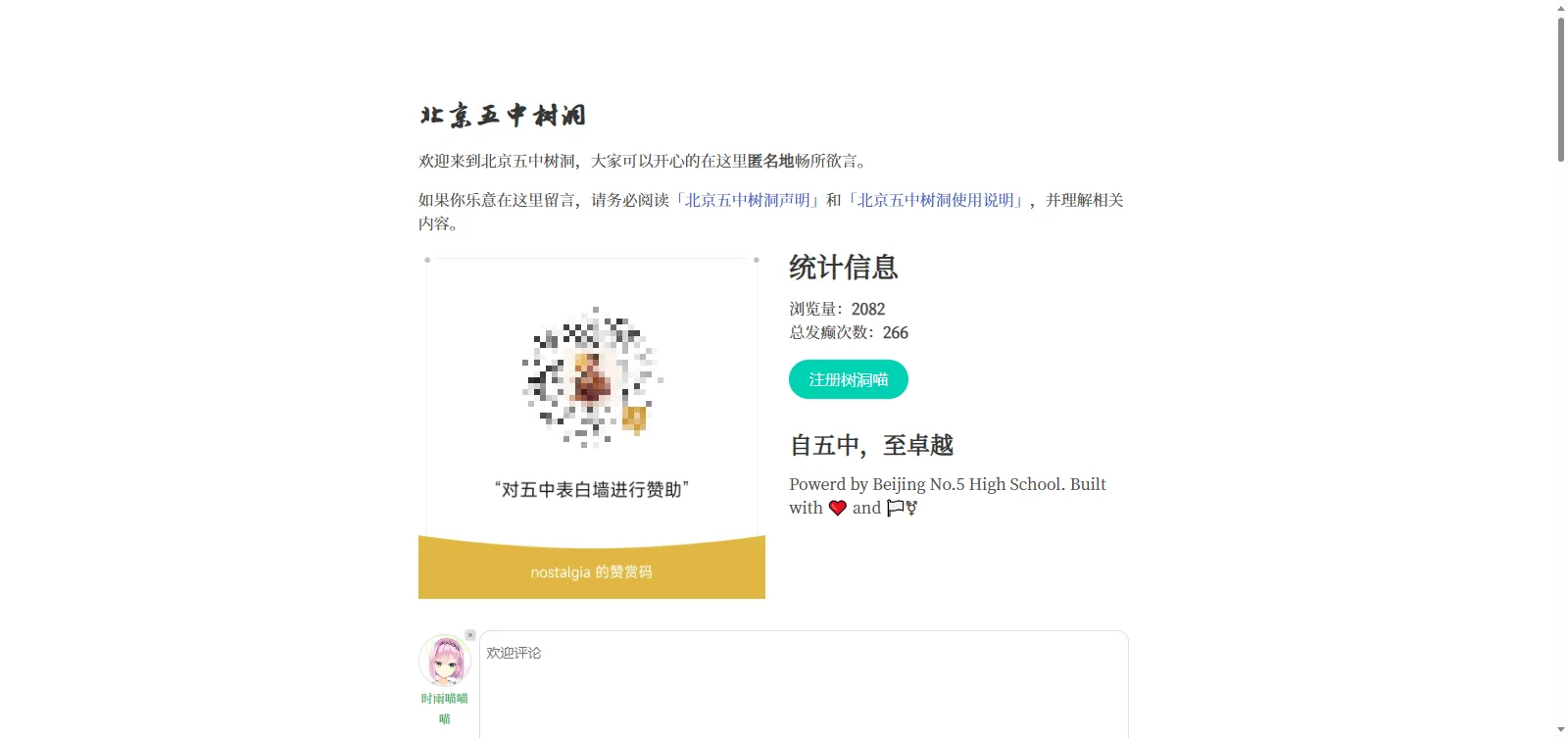
所以到最后,还是我出手写了前端,也不能算前端吧,就是一个 HTML 5 的页面,这样通过引入就可以实现固定内容 + 评论区这样的排版了。
|
||||
|
||||
|
|
@ -45,14 +45,14 @@ toc: true
|
|||
|
||||
在简单修改完后,我们的前端变得好看一些了。这个时候已经是 1 月 20 日。在完成前端后,郑老师找到我,说准备大年初一的凌晨正式上线树洞,也就是 1 月 21 日(除夕夜)的凌晨。
|
||||
|
||||

|
||||

|
||||
|
||||
在当时我其实有点想反对,因为在完成前端后,基本上就已经可以使用了。
|
||||
|
||||
20 号夜里和郑老师在动漫社微信群里水了一下树洞的开发情况,说明了要大年初一上线后,一大群同学们听说~~表白墙~~搞完了,纷纷提出要~~内测资格~~。而且真的想体验的人还很多,于是乎,~~迫于无奈,~~ 郑老师官宣了树洞的网址,大家可以在微信里内置浏览器里直接发帖。
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
## 非同凡响的热度
|
||||
|
||||
|
|
@ -64,13 +64,13 @@ toc: true
|
|||
|
||||
当天晚上,评论就已经有 150 多条了,因为我基本上不需要再做什么调整,所以满怀着激动,安心了下来。
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
令人捧腹的是,因为评论的数量太多,亲爱的郑老师当天晚上一直在非常崩溃地复制粘贴,工作量巨大。并且因为是一条评论一个朋友圈,所以他小号还顺便朋友圈刷屏了(笑。于是后来改成直接截评论的长图。
|
||||
|
||||

|
||||

|
||||
|
||||
## 评论监测与审核
|
||||
|
||||
|
|
@ -94,7 +94,7 @@ toc: true
|
|||
|
||||
其实 20 号午夜我就在想,因为项目从第三方来看是郑老师发起的,所以我就让郑老师发我他的收款码,然后添加到了前端上。
|
||||
|
||||

|
||||

|
||||
|
||||
没有想到的是真的有人打钱了,~~不愧是北京高中生,v 我 50 看看实力。~~ 在最开始我是没想过赚米的,但是收到赞助真的是相当意外,我也突然意识到,这大概是我第一次将编程变现。
|
||||
|
||||
|
|
@ -106,9 +106,9 @@ toc: true
|
|||
|
||||
1 月 21 日(除夕)下午,整个项目的开发基本就进行到收尾阶段了,剩下的便是维护。于是我就利用不怎么用的 *095 Pages Archive*,仿照北京大学树洞的使用条款写了用户使用须知(写了好多正能量,希望以后老师不会把这个项目给封禁吧),自己又写了一些说明,完成这些基本上我就开发完了,剩下的就基本上剩下日常维护了。
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
## 后记
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
title: 使用 HMCL 的正确的姿势
|
||||
date: 2022-02-18
|
||||
# cover: https://pic.rmb.bdstatic.com/bjh/b6cc5566db8c66501926c215fec27d58.jpeg
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/4C12EB51-A84C-11ED-AB14-C03EBA168291.jpg?x-oss-process=image/resize,w_900/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/4C12EB51-A84C-11ED-AB14-C03EBA168291.jpg?x-oss-process=image/resize,w_900/format,webp
|
||||
tags:
|
||||
- HMCL
|
||||
- 下载
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
title: Windows 11 安装 WSA
|
||||
date: 2022-05-31
|
||||
# cover: https://pic.rmb.bdstatic.com/bjh/060df44eb7a12a6ae2fcd8f2ebcdbb3e.png
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/6EAC5755-A84C-11ED-BDA3-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/6EAC5755-A84C-11ED-BDA3-C03EBA168291.png?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- Android
|
||||
- Windows
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
title: 《心跳文学社》后的瞎扯
|
||||
date: 2022-02-18
|
||||
# cover: https://pic.rmb.bdstatic.com/bjh/8be69d6d8855c0040a9a5592e1e5f5ea.png
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/511FA67C-A84C-11ED-B76B-C03EBA168291.png?x-oss-process=image/resize,w_900/format,webp
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/511FA67C-A84C-11ED-B76B-C03EBA168291.png?x-oss-process=image/resize,w_900/format,webp
|
||||
tags:
|
||||
- DDLC
|
||||
categories:
|
||||
|
|
|
|||
|
|
@ -1,16 +1,14 @@
|
|||
---
|
||||
abbrlink: ''
|
||||
title: 我是怎么把 User Bot 从 Q2TG 里面扬了的
|
||||
date: 2023-01-20
|
||||
#cover: https://imgsrc.baidu.com/super/pic/item/c8177f3e6709c93db0cd8232da3df8dcd100543c.jpg
|
||||
cover: https://xgjalbum.oss-cn-hangzhou.aliyuncs.com/43cb7c243eab49d55b481gb8/742E409E-A84C-11ED-AEC9-C03EBA168291.jpg?x-oss-process=image/format,webp
|
||||
tags:
|
||||
- Telegram
|
||||
categories:
|
||||
- 写 BUG 日常
|
||||
- 野生技术协会
|
||||
#cover: https://imgsrc.baidu.com/super/pic/item/c8177f3e6709c93db0cd8232da3df8dcd100543c.jpg
|
||||
cover: https://moenetwork.cachefly.net/43cb7c243eab49d55b481gb8/742E409E-A84C-11ED-AEC9-C03EBA168291.jpg?x-oss-process=image/format,webp
|
||||
date: '2023-01-20 00:00:00'
|
||||
tags:
|
||||
- Telegram
|
||||
title: 我是怎么把 User Bot 从 Q2TG 里面扬了的
|
||||
toc: true
|
||||
updated: '2023-02-06 21:12:44'
|
||||
---
|
||||
记一次修改 Q2TG 源码使 Telegram 和 QQ 消息同步机器人去 User Bot 化的过程。
|
||||
|
||||
|
|
@ -46,7 +44,7 @@ updated: '2023-02-06 21:12:44'
|
|||
|
||||
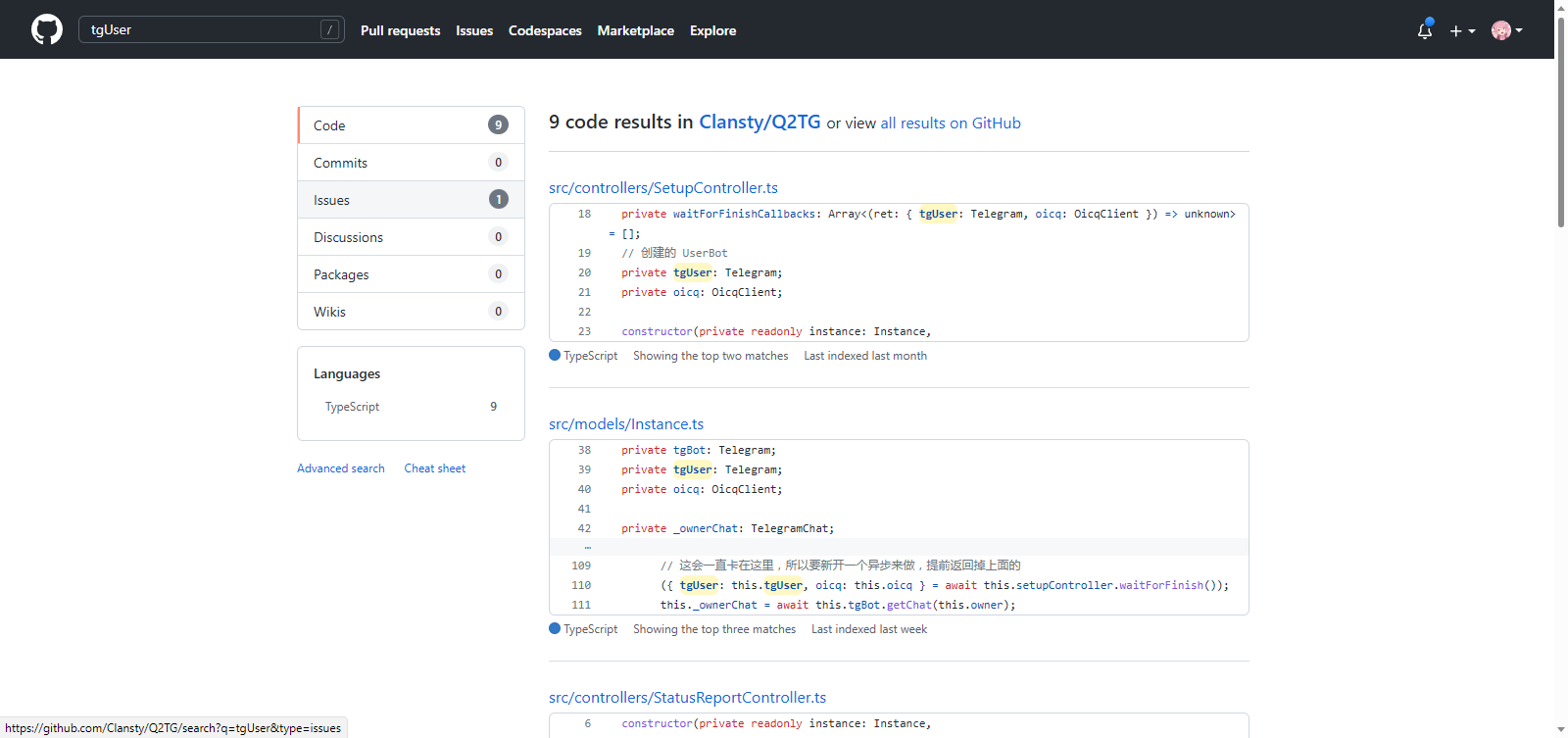
于是我尝试在 GitHub 搜索了一下,没想到就可以直接开始肝了(
|
||||
|
||||

|
||||

|
||||
|
||||
### ❌ 脑瘫思路 —— Undefined
|
||||
|
||||
|
|
@ -234,13 +232,13 @@ export default class SetupController {
|
|||
|
||||
在构建 Image 完成后,我激动地~~关掉了 `v1` 的 Container~~ 在服务器上拉取并部署。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
~~真是感动到让人落泪~~。
|
||||
|
||||

|
||||

|
||||
|
||||
## 后记
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue