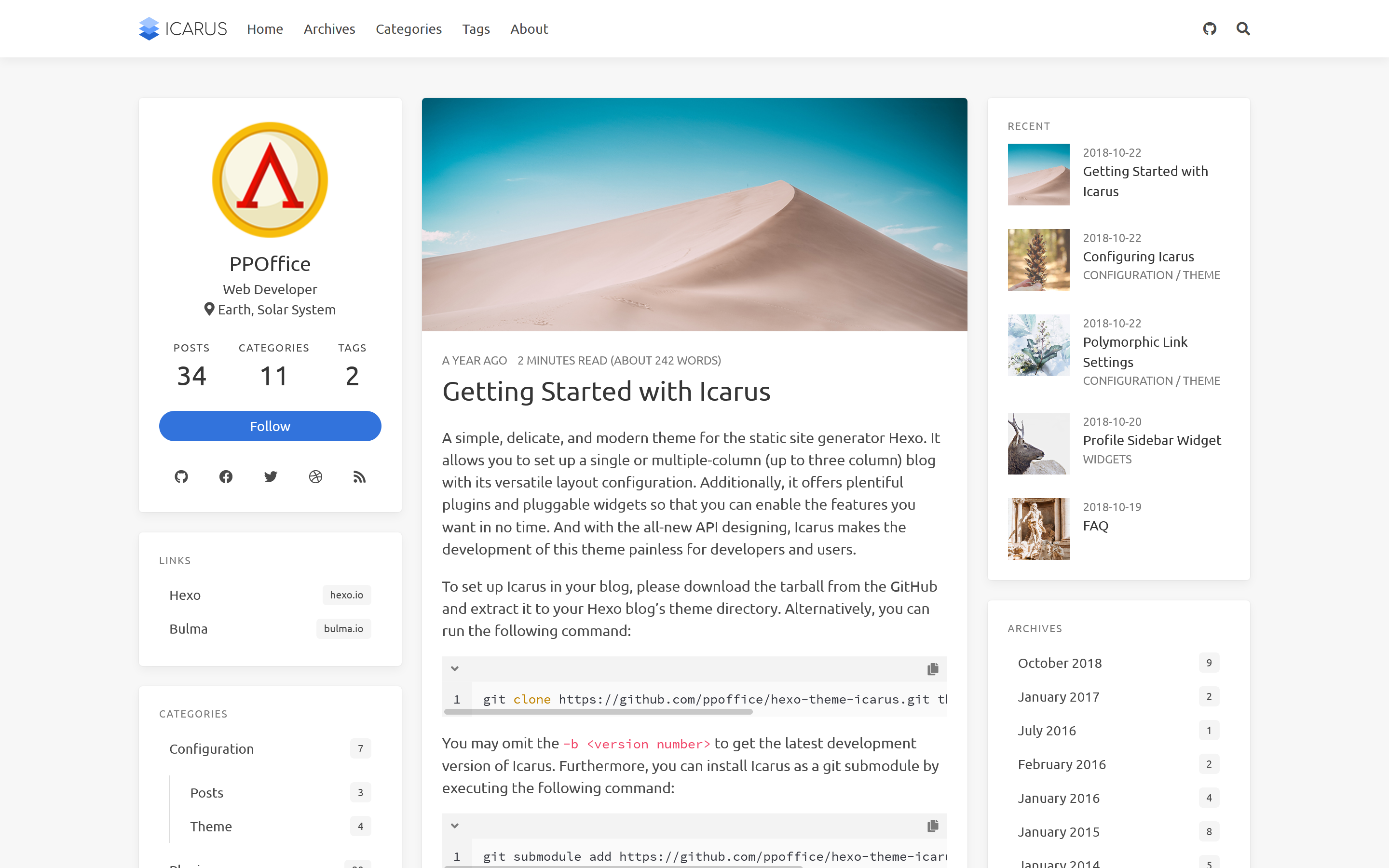
A simple, delicate, and modern theme for the static site generator Hexo. -
-Preview | -Documentation | -Chat on Gitter -
-
-
-
A simple, delicate, and modern theme for the static site generator Hexo.
-
-Preview |
-Documentation |
-Chat on Gitter
-
-
| Atom One Light | -Monokai | -Kimbie Dark | -
|---|---|---|
 |
-  |
-  |
-
| _config.yml | -post.md | -_config.page.yml | -
|---|---|---|
-widgets: - - type: profile - position: left - - type: recent_posts - position: right- |
-
-widgets: - - type: profile - position: left - - type: recent_posts - position: left- |
-
-widgets: null - - - -- |
-
 |
-  |
-  |
-
cHnRRpPv&yFkXR{Jww{~o7IwYz3!fcK0T#5Sv^y(n
z!a={=hv|MZSmnDR3j5Lw3FeD2Q6kCDsjQP;gV;GXZ|q4NH%NL5%$Vp409(=;vt}dB
zp$h K64=G$k^m
zMh^rB2fg40G9VFWwt$zZ2GL=1dA@zEso~|zNQ}lnw)84JF7^GMlZKH?dn^lDv|quj
zrCfq%ID2+6n;5p_>EOeBrJaF?^iiC*Ik)i1*It)DLBoK&qmcs#nuJe1nw-(#y5CN0
zruRUZLHyC>eZgALeH=3`_N18PI?M1ShE)1%IwjP+$rEN1=jVlx^yl5RxV|B3PPZ*4
zuf52x^*A_RedK$gnu|pn6tgNXv%O(>mSqeMi(Pr6SRT#0CDI4dG47#t$rXP8v1jq*
zHuI5r&z